Notes Javascript - AJAX, JSON & XML
AJAX, JSON & XML
XML and JSON are the two primary ways that web applications transfer data between the client and the server. Each has their advantage and disadvantage.
Standard AJAX & JSON
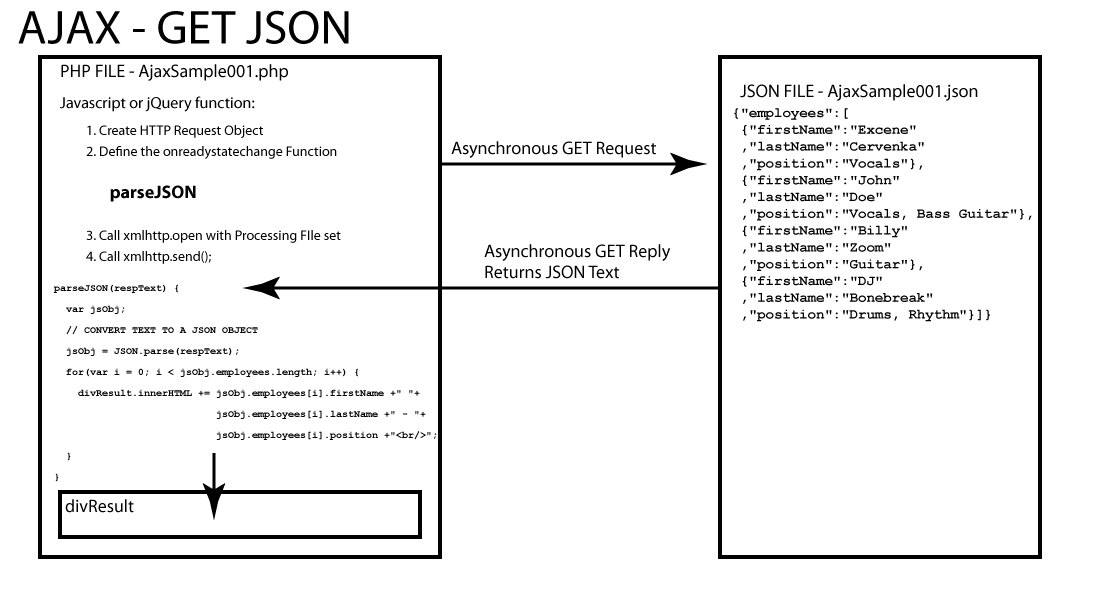
The following is an example of using a remote JSON file to retrieve data asynchronously using standard AJAX.
| Type | Send Data | Data Source | Receive Data |
|---|---|---|---|
| Standard JS | None | JSON File | JSON |
- When the user clicks on the button a javascript function is called that calls the function GetFromServer()
- GetFromServer() asynchronously fetches a JSON file called AjaxSample001.json which is shown below.
- Upon retrieval the parseJSON() function is called.
- parseJSON() first makes a reference to the div divResult where the response will be displayed.
- parseJSON() next creates a json object by calling JSON.parse() using the remote call response text as the parameter.
- A for-next iterator is called that loops through the JSON object data and assigns the values to the inner html of divResult
/* THE FOLLOWING FUNCTION USES STANDARD JAVASCRIPT TO MAKE THE AJAX CALL. */ function GetFromServer() { var xmlhttp; if (window.XMLHttpRequest) { xmlhttp=new XMLHttpRequest(); } else { xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { /* THIS IS WHERE THE CODE GOES TO PROCESS THE RESPONSE FROM THE SERVER CALL */ parseJSON(xmlhttp.responseText); } } xmlhttp.open("GET", "employees.json", true); xmlhttp.send(); return false; } /* THIS FUNCTION TAKES THE RESPONSE TEXT PARAMETER respText, WHICH IS A STRING REPRESENTING A JSON OBJECT AND CONVERTS IT TO A PROPER JAVASCRIPT JSON OBJECT. IT THEN LOOPS THROUGH THE RECORDS AND DISPLAYS THE DATA TO A DIV ON THE PAGE. */ function parseJSON(respText) { var divResult = document.getElementById("divResult"); var jsObj; jsObj = JSON.parse(respText); // CONVERT TEXT TO A JSON OBJECT for(var i = 0; i < jsObj.employees.length; i++) { divResult.innerHTML += jsObj.employees[i].firstName +" "+ jsObj.employees[i].lastName +" - "+ jsObj.employees[i].position +"<br/>"; } }
JSON File - employees.json
/* THE JSON TEXT FILE USED IN THE ABOVE CODE. */ {"employees":[ {"firstName":"Excene", "lastName":"Cervenka", "position":"Vocals"}, {"firstName":"John", "lastName":"Doe", "position":"Vocals, Bass Guitar"}, {"firstName":"Billy", "lastName":"Zoom", "position":"Guitar"}, {"firstName":"DJ", "lastName":"Bonebreak", "position":"Drums, Rhythm"} ]}
HTML
<a href="javascript:runscript8()" class="btn btn-bs-primary">Show AJAX JSON Results</a><br/> <div id="divResult" class="result1"></div>

Show AJAX JSON Results
jQuery AJAX & JSON - Using getJSON()
The following is an example of using a remote JSON file to retrieve data asynchronously using jQuery AJAX.
This functions the same as the previous example, but uses jQuery instead of standard javascript.
| Type | Method | Send Data | Receive Data Source | Receive Data |
|---|---|---|---|---|
| jQuery | getJSON() | None | JSON File | JSON |
Note: jQuery getJSON() returns a javascript JSON object, so it does not need to be converted using JSON.parse().
function GetFromServerJq() { var xmlhttp; var divResult = document.getElementById("divResult2"); $.getJSON("employees.json", function(result){ parseJSON2(result, divResult); }); return false; } function parseJSON2(jsObj, divResult) { for(var i = 0; i < jsObj.employees.length; i++) { divResult.innerHTML += jsObj.employees[i].firstName +" "+ jsObj.employees[i].lastName +" - "+ jsObj.employees[i].position +"<br/>"; } }
JSON File - employees.json
{"employees":[ {"firstName":"Excene", "lastName":"Cervenka", "position":"Vocals"}, {"firstName":"John", "lastName":"Doe", "position":"Vocals, Bass Guitar"}, {"firstName":"Billy", "lastName":"Zoom", "position":"Guitar"}, {"firstName":"DJ", "lastName":"Bonebreak", "position":"Drums, Rhythm"} ]}
HTML
<a href="javascript:runscript9()" class="btn btn-bs-primary">Show AJAX JSON Results</a><br/> <div id="divResult2" class="result1"></div>
Show jQuery getJSON() Results
jQuery AJAX & JSON - Using ajax()
The following is an example of using a remote JSON file to retrieve data asynchronously using jQuery AJAX.
This functions the same as the previous example, but uses jQuery ajax instead of getJSON().
| Type | Method | Send Data | Receive Data Source | Receive Data |
|---|---|---|---|---|
| jQuery | ajax() | None | JSON File | JSON |
Note: jQuery ajax() with a dataType set to json, returns a javascript JSON object, so it does not need to be converted using JSON.parse().
function GetFromServerJq() { var divResult = document.getElementById("divResult3"); $.ajax({url: "employees.json", dataType: "json", success: function(result){ parseJSON2(result, divResult); }}); } function parseJSON2(jsObj, divResult) { for(var i = 0; i < jsObj.employees.length; i++) { divResult.innerHTML += jsObj.employees[i].firstName +" "+ jsObj.employees[i].lastName +" - "+ jsObj.employees[i].position +"<br/>"; } }
JSON File - employees.json
{"employees":[ {"firstName":"Excene", "lastName":"Cervenka", "position":"Vocals"}, {"firstName":"John", "lastName":"Doe", "position":"Vocals, Bass Guitar"}, {"firstName":"Billy", "lastName":"Zoom", "position":"Guitar"}, {"firstName":"DJ", "lastName":"Bonebreak", "position":"Drums, Rhythm"} ]}
Show jQuery ajax() Results
Standard AJAX & XML
jQuery AJAX & XML
Working with JSON and Javascript is reletively easy since they are made for each other. Working with XML is not as straight forward.
Quick Notes on XML
XML data can be represented as individual cells or as attributes of a cell.
XML With No Attributes
<?xml version="1.0"?> <people> <person> <first-name>Fred</first-name> <middle-initial>T</middle-initial> <last-name>Garvin</last-name> <address> <street>321 South Street</street> <city>Denver</city> <state>CO</state> <country>USA</country> </address> <address> <street>6521 Devon Court</street> <city>Denver</city> <state>CO</state> <country>USA</country> </address> </person> <person> <first-name>Anne</first-name> <middle-initial>L</middle-initial> <last-name>Umelmahay</last-name> <address> <street>7221 Crystal Street</street> <city>Seattle</city> <state>WA</state> <country>USA</country> </address> <address> <street>521 Lemon Lane</street> <city>Seattle</city> <state>CO</state> <country>USA</country> </address> </person> <person> <first-name>John</first-name> <middle-initial>H</middle-initial> <last-name>Cocktolstoy</last-name> <address> <street>1321 West Bend Street</street> <city>Santa Monica</city> <state>CA</state> <country>USA</country> </address> <address> <street>9000 Central Street</street> <city>Los Angeles</city> <state>CA</state> <country>USA</country> </address> <address> <street>220 Wigit Road</street> <city>San Diego</city> <state>CA</state> <country>USA</country> </address> </person> </people>
XML With Mostly Attributes
<?xml version="1.0"?> <people> <person first-name="Fred" middle-initial="T" last-name="Garvin"> <address street="321 South Street" city="Denver" state="CO" country="USA"/> <address street="6521 Devon Court" city="Denver" state="CO" country="USA"/> </person> <person first-name="Anne" middle-initial="L" last-name="Umelmahay"> <address street="7221 Crystal Street" city="Seattle" state="WA" country="USA"/> <address street="521 Lemon Lane" city="Seattle" state="WA" country="USA"/> </person> <person first-name="John" middle-initial="H" last-name="Cocktolstoy"> <address street="1321 West Bend Street" city="Santa Monica" state="CA" country="USA"/> <address street="9000 Central Street" city="Los Angeles" state="CA" country="USA"/> <address street="220 Wigit Road" city="San Diego" state="CA" country="USA"/> </person> </people>
XML With Mixed Attributes
<?xml version="1.0"?> <people> <person> <first-name>Fred</first-name> <middle-initial>T</middle-initial> <last-name>Garvin</last-name> <address address-desc="Home"> <street>321 South Street</street> <city>Denver</city> <state>CO</state> <country>USA</country> </address> <address address-desc="Work"> <street>6521 Devon Court</street> <city>Denver</city> <state>CO</state> <country>USA</country> </address> </person> <person> <first-name>Anne</first-name> <middle-initial>L</middle-initial> <last-name>Umelmahay</last-name> <address address-desc="Home"> <street>7221 Crystal Street</street> <city>Seattle</city> <state>WA</state> <country>USA</country> </address> <address address-desc="Work"> <street>521 Lemon Lane</street> <city>Seattle</city> <state>CO</state> <country>USA</country> </address> </person> <person> <first-name>John</first-name> <middle-initial>H</middle-initial> <last-name>Cocktolstoy</last-name> <address address-desc="Home"> <street>1321 West Bend Street</street> <city>Santa Monica</city> <state>CA</state> <country>USA</country> </address> <address address-desc="Work"> <street>9000 Central Street</street> <city>Los Angeles</city> <state>CA</state> <country>USA</country> </address> <address address-desc="Work"> <street>220 Wigit Road</street> <city>San Diego</city> <state>CA</state> <country>USA</country> </address> </person> </people>
Parsing XML with Javascript
There are several ways to parse xml in Javascript with different levels of widespread acceptance amongst browsers. It's most important to choose a means that is consistent across all browser platforms.
XML Parser
All major browsers have a built-in XML parser to access and manipulate XML. The XML DOM (Document Object Model) defines the properties and methods for accessing and editing XML. However, before an XML document can be accessed, it must be loaded into an XML DOM object.
Examples
In the following example, the code reads in xml from a file called phone_book.xml. The jQuery .ajax() function returns an XML Dom object, so there's no need to convert it from text. If it did return only text, it would be necessary to convert the text into a DOM Object. To do this a new DOMParser() object would eed to be created. The following is the code to do this from a string of xml text.
var parser, xmlDoc; parser = new DOMParser(); // WHERE text IS A STRING OF XML xmlDoc = parser.parseFromString(text,"text/xml"); document.getElementById("demo").innerHTML = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
| Type | Method | Send Data | Receive Data Source | Receive Data |
|---|---|---|---|---|
| Standard JS | n/a | None | XML File | XML |
phone_book.xml
<?xml version="1.0" encoding="utf-8"?> <PhoneBook> <PhoneEntry> <Name>Gurn Blanston</Name> <Number>(808) 555-2343</Number> </PhoneEntry> <PhoneEntry> <Name>Herman Eddie</Name> <Number>(949) 555-4445</Number> </PhoneEntry> <PhoneEntry> <Name>Anne Umelmahay</Name> <Number>(949) 555-5544</Number> </PhoneEntry> <PhoneEntry> <Name>Biggus Diggus</Name> <Number>(415) 555-6576</Number> </PhoneEntry> <PhoneEntry> <Name>Fred Garvin</Name> <Number>(650) 555-7878</Number> </PhoneEntry> </PhoneBook>
Phone Book 1
//***************************************************************************** function runscript11() { var divResult = document.getElementById("divResult5"); $.ajax({url: "phone_book.xml", dataType: "xml", success: function(result){ parseXML2(result, divResult); }}); } /***************************************************************************** ** XML DOC STRUCTURE ** PhoneBook ** PhoneEntry ** Name ** Number **/ function parseXML2(xml, divResult) { var resultStr = ""; var x_phone_numbers = xml.getElementsByTagName("PhoneEntry"); var i, numberCount; var phone_node; var phone_number, phone_name; numberCount = x_phone_numbers.length; // RETURNS 5 /* LOOPS THROUGH THE PhoneEntry NODES * EXTRACTS THE Name AND Number NODES FROM EACH * AND ASSIGNS THEM TO VARIABLES */ for (i=0; i<x_phone_numbers.length; i++){ phone_node = x_phone_numbers[i]; phone_name = phone_node.getElementsByTagName("Name")[0].childNodes[0].nodeValue; phone_number = phone_node.getElementsByTagName("Number")[0].childNodes[0].nodeValue; resultStr += "<br/>Element["+ i +"] - "+ phone_name +" - "+ phone_number; } divResult.innerHTML = "numberCount: "+ numberCount +"<br/>resultStr: "+ resultStr; }
Show Results
Phone Book 2
Phone Book 2 has the added complexity of each entry being able to contain multiple numbers. The numbers node has also been given an attribute number-type which distinguishes each number.
phone_book_2.xml
<?xml version="1.0" encoding="utf-8"?> <PhoneBook> <PhoneEntry> <Name>Gurn Blanston</Name> <Number number-type="Cell">(808) 555-2343</Number> <Number number-type="Home">(808) 555-2266</Number> <Number number-type="Work">(808) 555-0956</Number> </PhoneEntry> <PhoneEntry> <Name>Herman Eddie</Name> <Number number-type="Cell">(949) 555-4445</Number> </PhoneEntry> <PhoneEntry> <Name>Anne Umelmahay</Name> <Number number-type="Cell">(949) 555-5544</Number> <Number number-type="Home">(949) 555-8230</Number> <Number number-type="Work">(949) 555-6453</Number> </PhoneEntry> <PhoneEntry> <Name>Biggus Diggus</Name> <Number number-type="Home">(415) 555-6576</Number> <Number number-type="Work">(415) 555-5207</Number> </PhoneEntry> <PhoneEntry> <Name>Fred Garvin</Name> <Number number-type="Cell">(650) 555-7878</Number> <Number number-type="Work">(650) 555-8563</Number> </PhoneEntry> </PhoneBook>
The code to process this is similar to the previous code, but it now takes into account that the Number node needs to be treated as a set of nodes. The following is a modification of parseXM2() from the previous example. How it is called is the same as in the previous example.
/***************************************************************************** ** XML DOC STRUCTURE ** PhoneBook ** PhoneEntry ** Name ** Number number-type ** ** THIS HAS THE ADDED COMPLEXITY OF THE POSSIBILITY OF EACH PhoneEntry ** HAVING MUTIPLE Number NODES **/ function parseXML3(xml, divResult) { var resultStr = ""; var x_phone_numbers = xml.getElementsByTagName("PhoneEntry"); var i, j, numberCount; var phone_node, number_node; var phone_number, phone_name; numberCount = x_phone_numbers.length; // RETURNS 5 /* LOOPS THROUGH THE PhoneEntry NODES * EXTRACTS THE Name AND Number NODES FROM EACH * AND ASSIGNS THEM TO VARIABLES */ for (i=0; i<x_phone_numbers.length; i++){ phone_node = x_phone_numbers[i]; phone_name = phone_node.getElementsByTagName("Name")[0].childNodes[0].nodeValue; number_node = phone_node.getElementsByTagName("Number"); phone_number = ""; for (j=0; j<number_node.length; j++) { phone_number += "<br/>"+ number_node[j].getAttribute('number-type') +" - "+ number_node[j].childNodes[0].nodeValue; } resultStr += "<br/>"+ phone_name + phone_number +"<br/>"; } divResult.innerHTML = "Count: "+ numberCount +"<br/>"+ resultStr; }
Show Results
Dealing With CDATA Sections
HTML ignores spacing of text. When text needs to take into consideration formatting by spacing, such as is source code or music tab files, both the data and the display needs to be set to preserve the spacing.
CDATA
CDATA stands for Character Data.
Music Tabs XML Structure
<?xml version="1.0" standalone="yes"?> <SongTabs> <SongTab> <SongTitle>So. Central Rain</SongTitle> <SongArtist>R.E.M.</SongArtist> <SongAuthor>R.E.M.</SongAuthor> <DataMask>4</DataMask> <SongYear>1984</SongYear> <SongKey>6</SongKey> <SongCapo>0</SongCapo> <SongData><![CDATA[ Song Data Here ]]> </SongData> </SongTab> </SongTabs>
Music Tabs Code
//***************************************************************************** function runscript13() { var divResult = document.getElementById("divResult6"); $.ajax({ url: "music_tabs.xml", dataType: "xml", success: function(result){ parseXML4(result, divResult); }, error: function(XMLHttpRequest, textStatus, errorThrown){ alert("Status: "+ textStatus +'\n'+ "Error:"+ errorThrown); } }); } /***************************************************************************** ** XML DOC STRUCTURE ** SongTabs ** SongTab ** SongTitle ** SongArtist ** SongAuthor ** DataMask ** SongYear ** SongKey ** SongCapo ** SongData ** ** THE SongData NODE HAS A CDATA SECTION **/ function parseXML4(xml, divResult) { var resultStr = ""; var x_song_tabs = xml.getElementsByTagName("SongTab"); var i, numberCount; var n_songtab, d_title, d_songtab; numberCount = x_song_tabs.length; // RETURNS 5 /* LOOPS THROUGH THE PhoneEntry NODES * EXTRACTS THE Name AND Number NODES FROM EACH * AND ASSIGNS THEM TO VARIABLES */ for (i=0; i<x_song_tabs.length; i++){ n_songtab = x_song_tabs[i]; d_title = n_songtab.getElementsByTagName("SongTitle")[0].childNodes[0].nodeValue; d_songtab = n_songtab.getElementsByTagName("SongData")[0].childNodes[0].nodeValue; resultStr += "<h2>"+ d_title +"</h2><div class=\"tabText\">"+ d_songtab +"</div>"; } divResult.innerHTML = "<h2>Count: "+ numberCount +"</h2>"+ resultStr; }
Show Music Tabs
Using Parameters
So far all of the files called have been static files so there has been no need to send any parameters on the outgoing call.
GET vs. POST
To send data out, it must be decided what is the best method to use between GET and POST because they handle data differently.
GET
//***************************************************************************** function GetFromServer(id) { var xmlhttp; var divResult = document.getElementById("divResult"); if (window.XMLHttpRequest) { xmlhttp=new XMLHttpRequest(); } else { xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { parseJSON(xmlhttp.responseText, divResult); } } xmlhttp.open("GET", "get_employees.php?id="+ id, true); xmlhttp.send(); return false; }
POST
//***************************************************************************** function GetFromServer(id) { var xmlhttp; var divResult = document.getElementById("divResult"); if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { parseJSON(xmlhttp.responseText, divResult); } } xmlhttp.open("POST", "get_employees.php, true); xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); xmlhttp.send("id="+ id); return false; }
Form Data
Using Parameters - Standard JS
Show Result
Using Parameters - jQuery
Show Result
JSON Response
This response can either be a static json file or a call to a page that generates and returns json data.
XML Response
This response can either be a static json file or a call to a page that generates and returns json data.
XMLHttpRequest
XMLHttpRequest (XHR) objects are used to interact with servers. You can retrieve data from a URL without having to do a full page refresh. This enables a Web page to update just part of a page without disrupting what the user is doing. XMLHttpRequest is used heavily in AJAX programming.
/* THE FOLLOWING FUNCTION USES STANDARD JAVASCRIPT TO MAKE AN AJAX CALL. */ function GetFromServer() { var xmlhttp; if (window.XMLHttpRequest) { // CODE FOR MODERN BROWSERS xmlhttp=new XMLHttpRequest(); } else { // CODE FOR MICROSOFT IE6, IE5, ETC xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { /* THIS IS WHERE THE CODE GOES TO PROCESS THE RESPONSE FROM THE SERVER CALL */ } } xmlhttp.open("GET", "AjaxSample001.json", true); xmlhttp.send(); return false; }
XMLHttpRequest Constructor
The constructor initializes an XMLHttpRequest. It must be called before any other method calls.
XMLHttpRequest Instance Properties
This interface also inherits properties of XMLHttpRequestEventTarget and of EventTarget.
XMLHttpRequest.readyState
The XMLHttpRequest.readyState is a read only property that returns the state an XMLHttpRequest client is in. An XHR client exists in one of the following states:
| Value | State | Description |
|---|---|---|
| 0 | UNSENT | The XMLHttpRequest client has been created, but the open() method hasn't been called yet. |
| 1 | OPENED | open() method has been invoked. During this state, the request headers can be set using the setRequestHeader() method and the send() method can be called which will initiate the fetch. |
| 2 | HEADERS_RECEIVED | send() has been called and the response headers have been received. |
| 3 | LOADING | Response's body is being received. If responseType is "text" or empty string, responseText will have the partial text response as it loads. |
| 4 | DONE | The fetch operation is complete. This could mean that either the data transfer has been completed successfully or failed. |
XMLHttpRequest.response
Returns an ArrayBuffer, a Blob, a Document, a JavaScript object, or a string, depending on the value of XMLHttpRequest.responseType, that contains the response entity body. Read only.
XMLHttpRequest.responseText
Returns a string that contains the response to the request as text, or null if the request was unsuccessful or has not yet been sent. Read only.
XMLHttpRequest.responseType
The XMLHttpRequest property responseType is an enumerated string value specifying the type of data contained in the response.
It also lets the author change the response type.
If an empty string is set as the value of responseType, the default value of text is used.
| Type | Value | Description |
|---|---|---|
| Empty | "" | An empty responseType string is the same as "text", the default type. |
| ArrayBuffer | "arraybuffer" | The response is a JavaScript ArrayBuffer containing binary data. |
| Blob | "blob" | he response is a Blob object containing the binary data. |
| Document | "document" | The response is an HTML Document or XML XMLDocument, as appropriate based on the MIME type of the received data. |
| JSON | "json" | The response is a JavaScript object created by parsing the contents of received data as JSON. |
| Text | "text" | The response is a text in a string. |
XMLHttpRequest.responseURL
The read-only XMLHttpRequest.responseURL property returns the serialized URL of the response or the empty string if the URL is null. If the URL is returned, any URL fragment present in the URL will be stripped away. The value of responseURL will be the final URL obtained after any redirects.
XMLHttpRequest.responseXML
The XMLHttpRequest.responseXML read-only property returns a Document containing the HTML or XML retrieved by the request; or null if the request was unsuccessful, has not yet been sent, or if the data can't be parsed as XML or HTML.
Returns a Document containing the response to the request, or null if the request was unsuccessful, has not yet been sent, or cannot be parsed as XML or HTML. Not available in Web Workers. Read only.
Note: The name responseXML is an artifact of this property's history; it works for both HTML and XML.
Usually, the response is parsed as "text/xml". If the responseType is set to "document" and the request was made asynchronously, instead the response is parsed as "text/html". responseXML is null for any other types of data, as well as for data: URLs.
If the server doesn't specify the Content-Type as "text/xml" or "application/xml", you can use XMLHttpRequest.overrideMimeType() to parse it as XML anyway.
This property isn't available to workers.
Value: A Document from parsing the XML or HTML received using XMLHttpRequest, or null if no data was received or if the data is not XML/HTML.
XMLHttpRequest.status
The read-only XMLHttpRequest.status property returns the numerical HTTP status code of the XMLHttpRequest's response.
Before the request completes, the value of status is 0. Browsers also report a status of 0 in case of XMLHttpRequest errors.
HTTP response status codes indicate whether a specific HTTP request has been successfully completed. Responses are grouped in five classes:
| Informational Responses | (100 - 199) |
|---|---|
| Successful Responses | (200 - 299) |
| Redirection Messages | (300 - 399) |
| Client Error Responses | (400 - 499) |
| Server Error Responses | (500 - 599) |
The status codes listed below are defined by RFC 9110.
Information Responses
| Number | Name | Description |
|---|---|---|
| 100 | Continue | This interim response indicates that the client should continue the request or ignore the response if the request is already finished. |
| 101 | Switching Protocols | This code is sent in response to an Upgrade request header from the client and indicates the protocol the server is switching to. |
| 102 | Processing (WebDAV) | This code indicates that the server has received and is processing the request, but no response is available yet. |
| 103 | Early Hints Experimental | This status code is primarily intended to be used with the Link header, letting the user agent start preloading resources while the server prepares a response. |
Successful Responses
| Number | Name | Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 200 | OK |
The request succeeded. The result meaning of "success" depends on the HTTP method:
|
||||||||
| 201 | Created | The request succeeded, and a new resource was created as a result. This is typically the response sent after POST requests, or some PUT requests. | ||||||||
| 202 | Accepted | The request has been received but not yet acted upon. It is noncommittal, since there is no way in HTTP to later send an asynchronous response indicating the outcome of the request. It is intended for cases where another process or server handles the request, or for batch processing. | ||||||||
| 203 | Non-Authoritative Information | This response code means the returned metadata is not exactly the same as is available from the origin server, but is collected from a local or a third-party copy. This is mostly used for mirrors or backups of another resource. Except for that specific case, the 200 OK response is preferred to this status. | ||||||||
| 204 | No Content | There is no content to send for this request, but the headers may be useful. The user agent may update its cached headers for this resource with the new ones. | ||||||||
| 205 | Reset Content | Tells the user agent to reset the document which sent this request. | ||||||||
| 206 | Partial Content | This response code is used when the Range header is sent from the client to request only part of a resource. | ||||||||
| 207 | Multi-Status (WebDAV) | Conveys information about multiple resources, for situations where multiple status codes might be appropriate. | ||||||||
| 208 | Already Reported (WebDAV) | Used inside a |
||||||||
| 226 | IM Used (HTTP Delta encoding) | The server has fulfilled a GET request for the resource, and the response is a representation of the result of one or more instance-manipulations applied to the current instance. |
Redirection Messages
| Number | Name | Description |
|---|---|---|
| 300 | Multiple Choices | The request has more than one possible response. The user agent or user should choose one of them. (There is no standardized way of choosing one of the responses, but HTML links to the possibilities are recommended so the user can pick.) |
| 301 | Moved Permanently | The URL of the requested resource has been changed permanently. The new URL is given in the response. |
| 302 | Found | This response code means that the URI of requested resource has been changed temporarily. Further changes in the URI might be made in the future. Therefore, this same URI should be used by the client in future requests. |
| 303 | See Other | The server sent this response to direct the client to get the requested resource at another URI with a GET request. |
| 304 | Not Modified | This is used for caching purposes. It tells the client that the response has not been modified, so the client can continue to use the same cached version of the response. |
| 305 | Use Proxy Deprecated | Defined in a previous version of the HTTP specification to indicate that a requested response must be accessed by a proxy. It has been deprecated due to security concerns regarding in-band configuration of a proxy. |
| 306 | unused | This response code is no longer used; it is just reserved. It was used in a previous version of the HTTP/1.1 specification. |
| 307 | Temporary Redirect | The server sends this response to direct the client to get the requested resource at another URI with the same method that was used in the prior request. This has the same semantics as the 302 Found HTTP response code, with the exception that the user agent must not change the HTTP method used: if a POST was used in the first request, a POST must be used in the second request. |
| 308 | Permanent Redirect | This means that the resource is now permanently located at another URI, specified by the Location: HTTP Response header. This has the same semantics as the 301 Moved Permanently HTTP response code, with the exception that the user agent must not change the HTTP method used: if a POST was used in the first request, a POST must be used in the second request. |
Client Error Responses
| Number | Name | Description |
|---|---|---|
| 400 | Bad Request | The server cannot or will not process the request due to something that is perceived to be a client error (e.g., malformed request syntax, invalid request message framing, or deceptive request routing). |
| 401 | Unauthorized | Although the HTTP standard specifies "unauthorized", semantically this response means "unauthenticated". That is, the client must authenticate itself to get the requested response. |
| 402 | Payment Required Experimental | This response code is reserved for future use. The initial aim for creating this code was using it for digital payment systems, however this status code is used very rarely and no standard convention exists. |
| 403 | Forbidden | The client does not have access rights to the content; that is, it is unauthorized, so the server is refusing to give the requested resource. Unlike 401 Unauthorized, the client's identity is known to the server. |
| 404 | Not Found | The server cannot find the requested resource. In the browser, this means the URL is not recognized. In an API, this can also mean that the endpoint is valid but the resource itself does not exist. Servers may also send this response instead of 403 Forbidden to hide the existence of a resource from an unauthorized client. This response code is probably the most well known due to its frequent occurrence on the web. |
| 405 | Method Not Allowed | The request method is known by the server but is not supported by the target resource. For example, an API may not allow calling DELETE to remove a resource. |
| 406 | Not Acceptable | This response is sent when the web server, after performing server-driven content negotiation, doesn't find any content that conforms to the criteria given by the user agent. |
| 407 | Proxy Authentication Required | This is similar to 401 Unauthorized but authentication is needed to be done by a proxy. |
| 408 | Request Timeout | This response is sent on an idle connection by some servers, even without any previous request by the client. It means that the server would like to shut down this unused connection. This response is used much more since some browsers, like Chrome, Firefox 27+, or IE9, use HTTP pre-connection mechanisms to speed up surfing. Also note that some servers merely shut down the connection without sending this message. |
| 409 | Conflict | This response is sent when a request conflicts with the current state of the server. |
| 410 | Gone | This response is sent when the requested content has been permanently deleted from server, with no forwarding address. Clients are expected to remove their caches and links to the resource. The HTTP specification intends this status code to be used for "limited-time, promotional services". APIs should not feel compelled to indicate resources that have been deleted with this status code. |
| 411 | Length Required | Server rejected the request because the Content-Length header field is not defined and the server requires it. |
| 412 | Precondition Failed | The client has indicated preconditions in its headers which the server does not meet. |
| 413 | Payload Too Large | Request entity is larger than limits defined by server. The server might close the connection or return an Retry-After header field. |
| 414 | URI Too Long | The URI requested by the client is longer than the server is willing to interpret. |
| 415 | Unsupported Media Type | The media format of the requested data is not supported by the server, so the server is rejecting the request. |
| 416 | Range Not Satisfiable | The range specified by the Range header field in the request cannot be fulfilled. It's possible that the range is outside the size of the target URI's data. |
| 417 | Expectation Failed | This response code means the expectation indicated by the Expect request header field cannot be met by the server. |
| 418 | I'm a teapot | The server refuses the attempt to brew coffee with a teapot. |
| 421 | Misdirected Request | The request was directed at a server that is not able to produce a response. This can be sent by a server that is not configured to produce responses for the combination of scheme and authority that are included in the request URI. |
| 422 | Unprocessable Content (WebDAV) | The request was well-formed but was unable to be followed due to semantic errors. |
| 423 | Locked (WebDAV) | The resource that is being accessed is locked. |
| 424 | Failed Dependency (WebDAV) | The request failed due to failure of a previous request. |
| 425 | Too Early Experimental | Indicates that the server is unwilling to risk processing a request that might be replayed. |
| 426 | Upgrade Required | The server refuses to perform the request using the current protocol but might be willing to do so after the client upgrades to a different protocol. The server sends an Upgrade header in a 426 response to indicate the required protocol(s). |
| 428 | Precondition Required | The origin server requires the request to be conditional. This response is intended to prevent the 'lost update' problem, where a client GETs a resource's state, modifies it and PUTs it back to the server, when meanwhile a third party has modified the state on the server, leading to a conflict. |
| 429 | Too Many Requests | The user has sent too many requests in a given amount of time ("rate limiting"). |
| 431 | Request Header Fields Too Large | The server is unwilling to process the request because its header fields are too large. The request may be resubmitted after reducing the size of the request header fields. |
| 451 | Unavailable For Legal Reasons | The user agent requested a resource that cannot legally be provided, such as a web page censored by a government. |
Server Error Responses
| Number | Name | Description |
|---|---|---|
| 500 | Internal Server Error | The server has encountered a situation it does not know how to handle. |
| 501 | Not Implemented | The request method is not supported by the server and cannot be handled. The only methods that servers are required to support (and therefore that must not return this code) are GET and HEAD. |
| 502 | Bad Gateway | This error response means that the server, while working as a gateway to get a response needed to handle the request, got an invalid response. |
| 503 | Service Unavailable | The server is not ready to handle the request. Common causes are a server that is down for maintenance or that is overloaded. Note that together with this response, a user-friendly page explaining the problem should be sent. This response should be used for temporary conditions and the Retry-After HTTP header should, if possible, contain the estimated time before the recovery of the service. The webmaster must also take care about the caching-related headers that are sent along with this response, as these temporary condition responses should usually not be cached. |
| 504 | Gateway Timeout | This error response is given when the server is acting as a gateway and cannot get a response in time. |
| 505 | HTTP Version Not Supported | The HTTP version used in the request is not supported by the server. |
| 506 | Variant Also Negotiates | The server has an internal configuration error: the chosen variant resource is configured to engage in transparent content negotiation itself, and is therefore not a proper end point in the negotiation process. |
| 507 | Insufficient Storage (WebDAV) | The method could not be performed on the resource because the server is unable to store the representation needed to successfully complete the request. |
| 508 | Loop Detected (WebDAV) | The server detected an infinite loop while processing the request. |
| 510 | Not Extended | Further extensions to the request are required for the server to fulfill it. |
| 511 | Network Authentication Required | Indicates that the client needs to authenticate to gain network access. |
XMLHttpRequest.statusText
XMLHttpRequest.timeout
XMLHttpRequest.upload
XMLHttpRequest.withCredentials
Instance Methods
XMLHttpRequest.
XMLHttpRequest.abort
XMLHttpRequest.getAllResponseHeaders
XMLHttpRequest.getResponseHeader
XMLHttpRequest.open
XMLHttpRequest.overrideMimeType
XMLHttpRequest.send
XMLHttpRequest.setRequestHeader
XMLHttpRequest.

